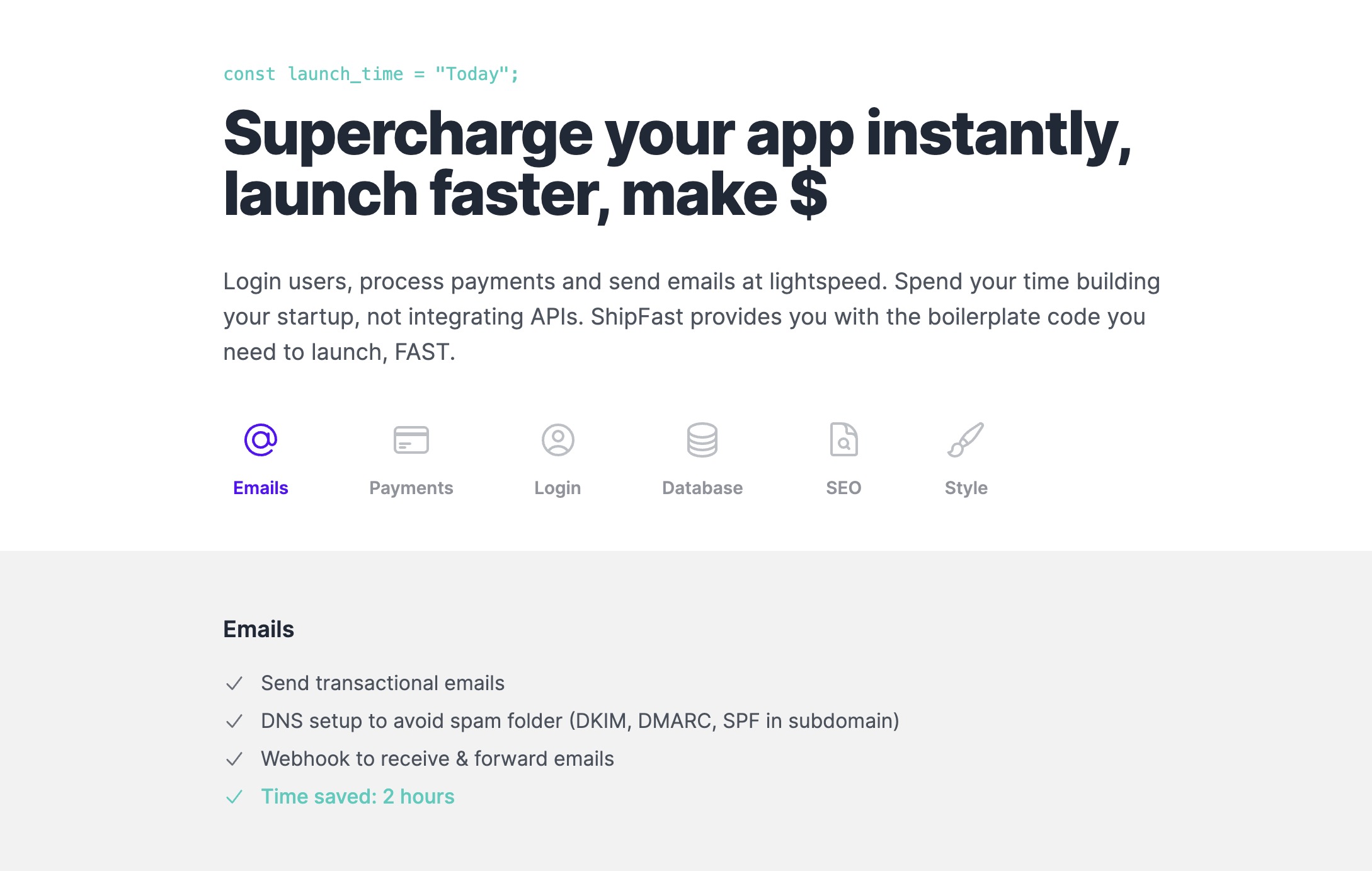
ComponentsFeatures Listicle
A list of features with icon, title, description. Click on a feature to display its description. Features are automatically being swapped every 5 seconds (optional). Good to use when multiples features are available in your app.

page.js
1import FeaturesListicle from "@/components/FeaturesListicle";Tips
- Your <h2> should remind visitors about the value of your product. Why do they need it?
- The supporting headline should explain how your product delivers what you promise in the headline
Updated on: Friday, September 22, 2023
Looking for UI-only components like buttons, inputs, etc? It's all available with daisyUI. See this guide for more info.