ComponentsFeatures Accordion
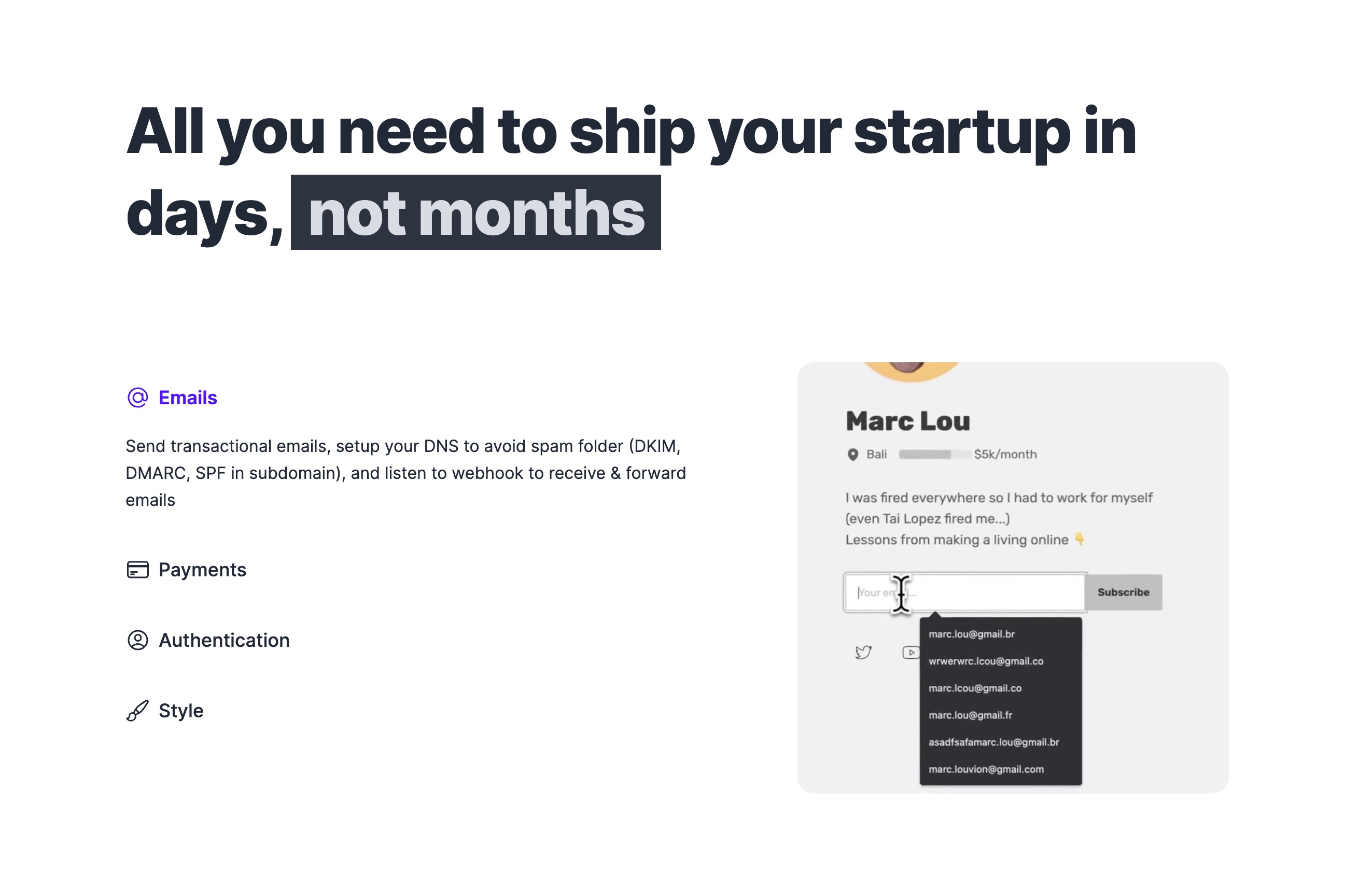
A component to display 2 to 5 features in an accordion. By default, the first feature is selected. When a feature is clicked, the others are closed.- The text is clickable and displays the feature description when clicked.
- The media could be a video or an image (or nothing). Videos are set to autoplay for the best UX.
A component to display 2 to 5 features in an accordion. By default, the first feature is selected. When a feature is clicked, the others are closed.
- The text is clickable and displays the feature description when clicked.
- The media could be a video or an image (or nothing). Videos are set to autoplay for the best UX.

page.js
1import FeaturesAccordion from "@/components/FeaturesAccordion";Tips
- Keep the title short and simple (less than 5 words).
Updated on: Tuesday, November 28, 2023
Looking for UI-only components like buttons, inputs, etc? It's all available with daisyUI. See this guide for more info.