ComponentsHero
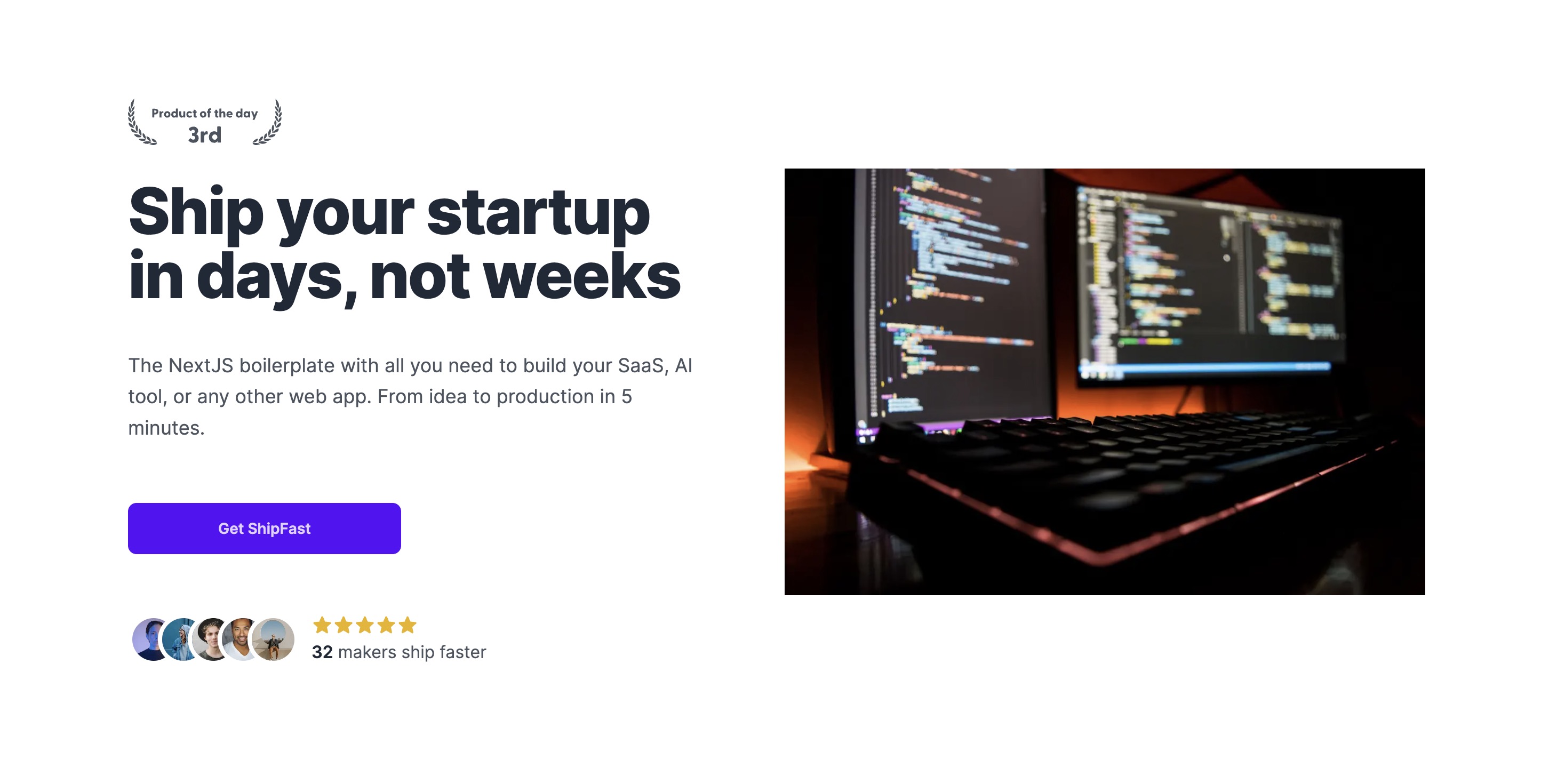
A beautiful hero section with a title, a supporting headline, image, social proof and CTA.

page.js
1import Hero from "@/components/Hero";Tips
- Your <h1> should answer this question in less than 10 words: "Why should a random visitor stay on your site for more than 10 seconds?".
Write about the pain it's relieving, the problem it's solving, or the pleasure it's giving. - The supporting headline explain how you deliver what your promise in the title.
- Your CTA should start with a verb (i.e. Get, Discover, Learn, etc.)
- Social proof = trust = more conversions. Offer the product to a few people for free in exchange for a genuine testimonial.
- The image is a like YouTube thumbnail. It should be super easy to understand what your product does just by looking at it.
- The
<Problem />section should follow this Hero section
Updated on: Tuesday, September 12, 2023
Looking for UI-only components like buttons, inputs, etc? It's all available with daisyUI. See this guide for more info.